Start Here
If you just purchased Merstoreapp Ecommerce Template and are looking for the basics on how to get started editing it, start here.
Getting Started
Thanks for purchasing the Saaslify X template. In this brief guide we cover all the basics on how to edit basic elements (i.e. colors, fonts, CMS content, etc) from the Mershopstore Template.
Styling
Let's get started with the styling of the template.
Colors
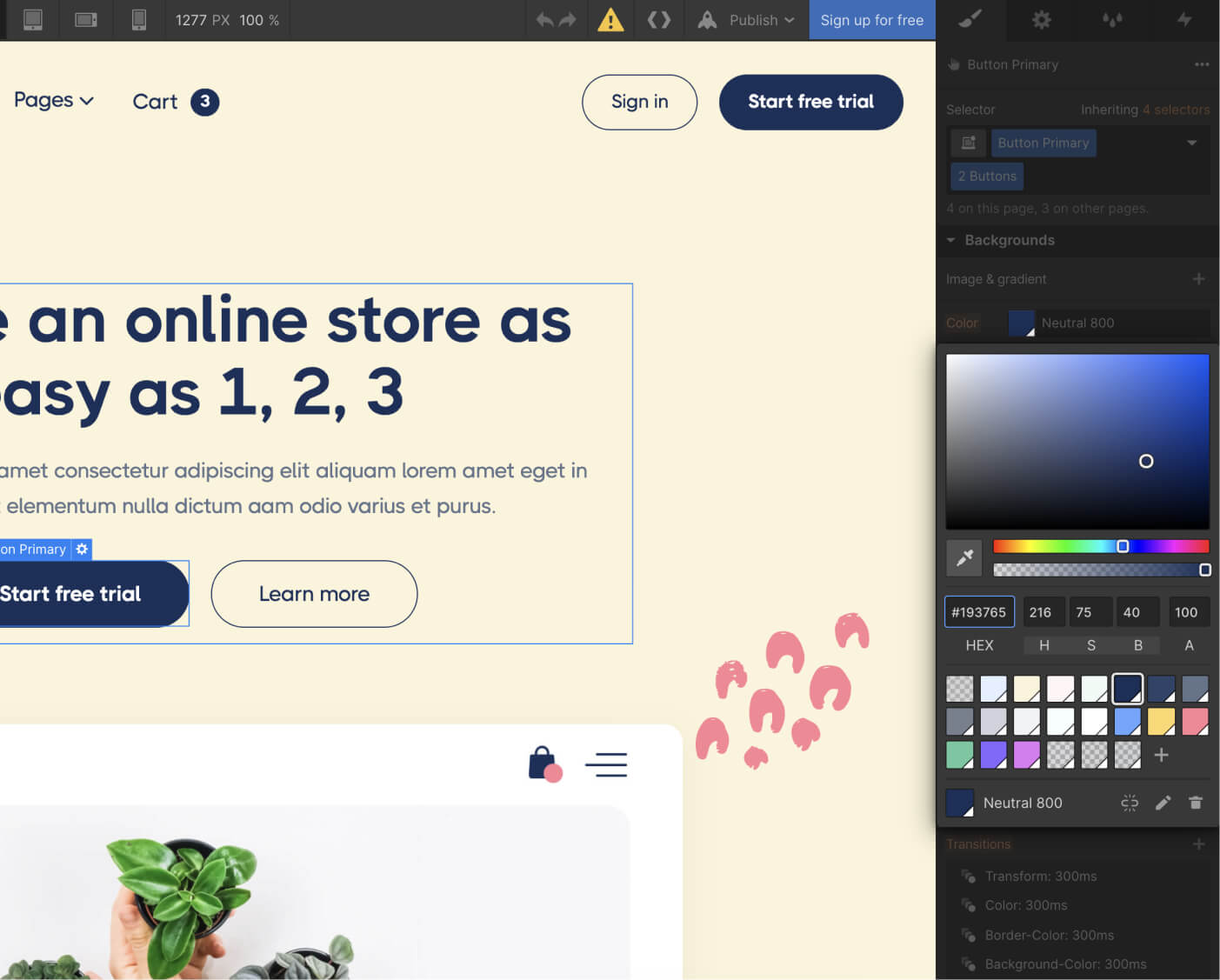
Saaslify template is built using Color Swatches, meaning that you can easily edit a color swatch to be updated site-wide.
In order to do this, you just need to go to the Style tab in the right sidebar, then scroll to Colors in Typography section, and if you click the color, you will be able to see all color swatches and edit them to be updated site-wide to any color needed.

Fonts
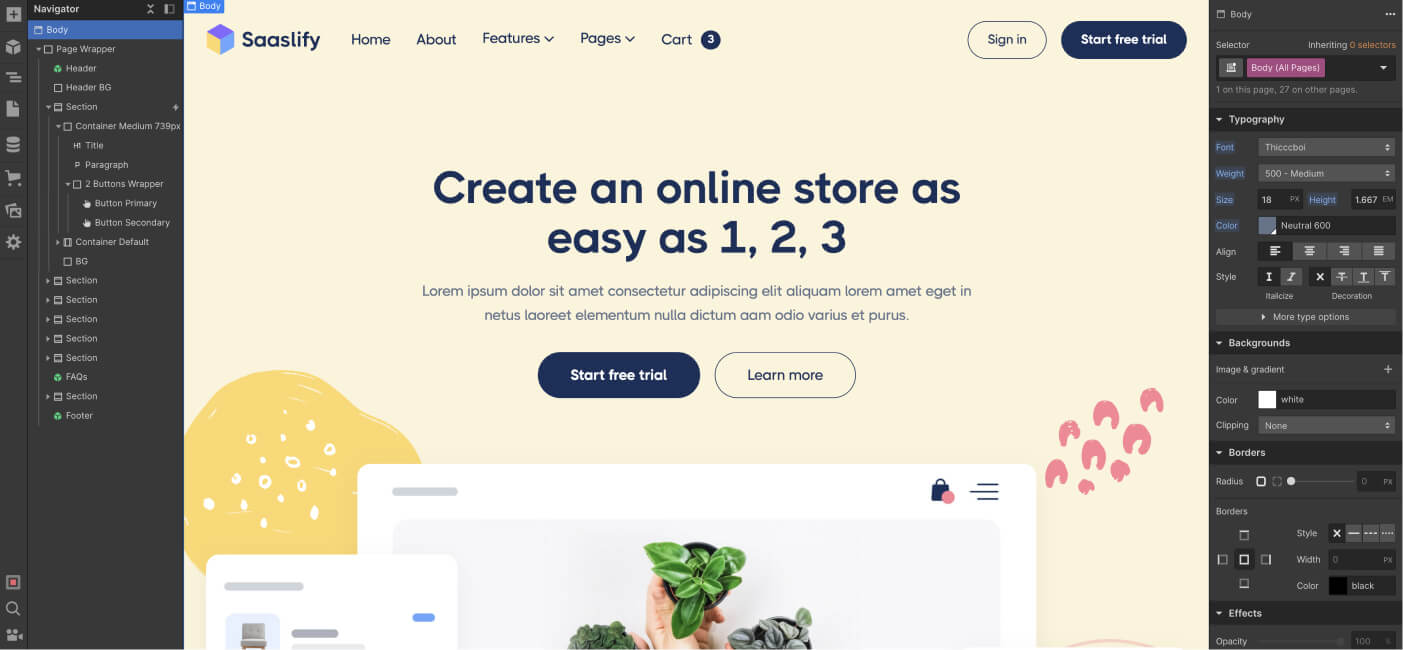
Saaslify X template uses one single font side-wide, and it's set up in the Body (All Pages) selector, so this means you can easily update the font on all the site in one click.
On any page, just click the orange selector option in the top right of the Style tab, and then select Body (All Pages). Once with this, you can go to Typography section below and change the font to any font for your business brand.

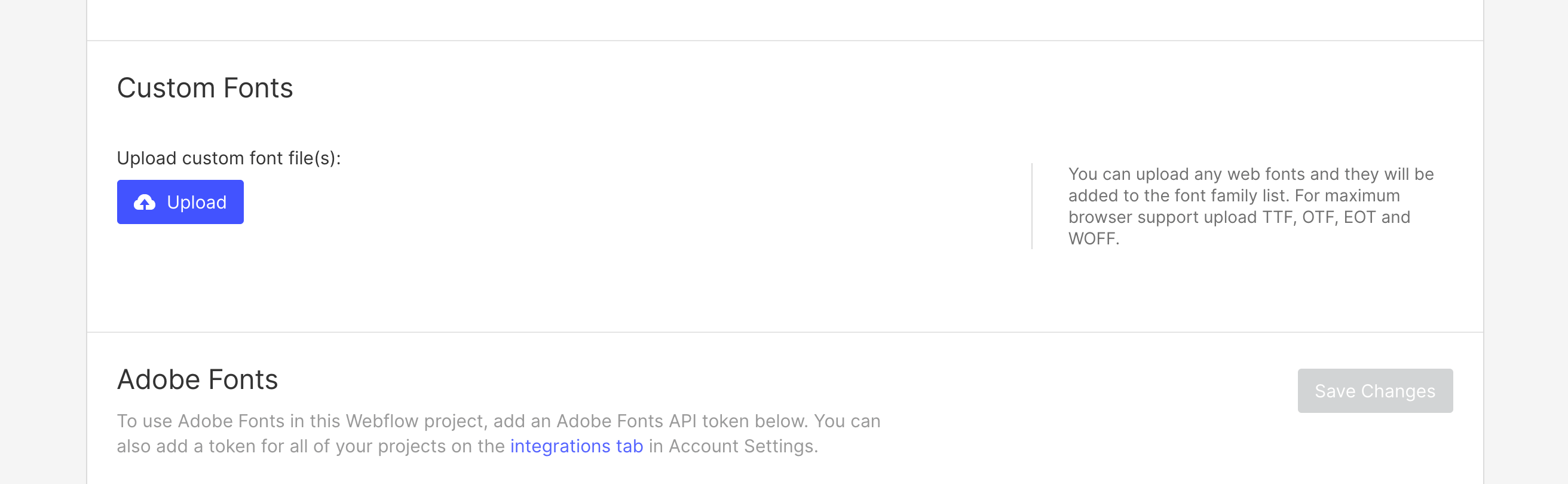
In case you need a custom or premium font that is not available on Merstoreapp, you can always go to Project Settings > Fonts and you will be able to upload custom fonts, or connect your Adobe Fonts account.

Useful Notes
Also than the main basic explanation we shared above, here we share a few tips and how-to's which are from the most common questions we receive.
Interactions
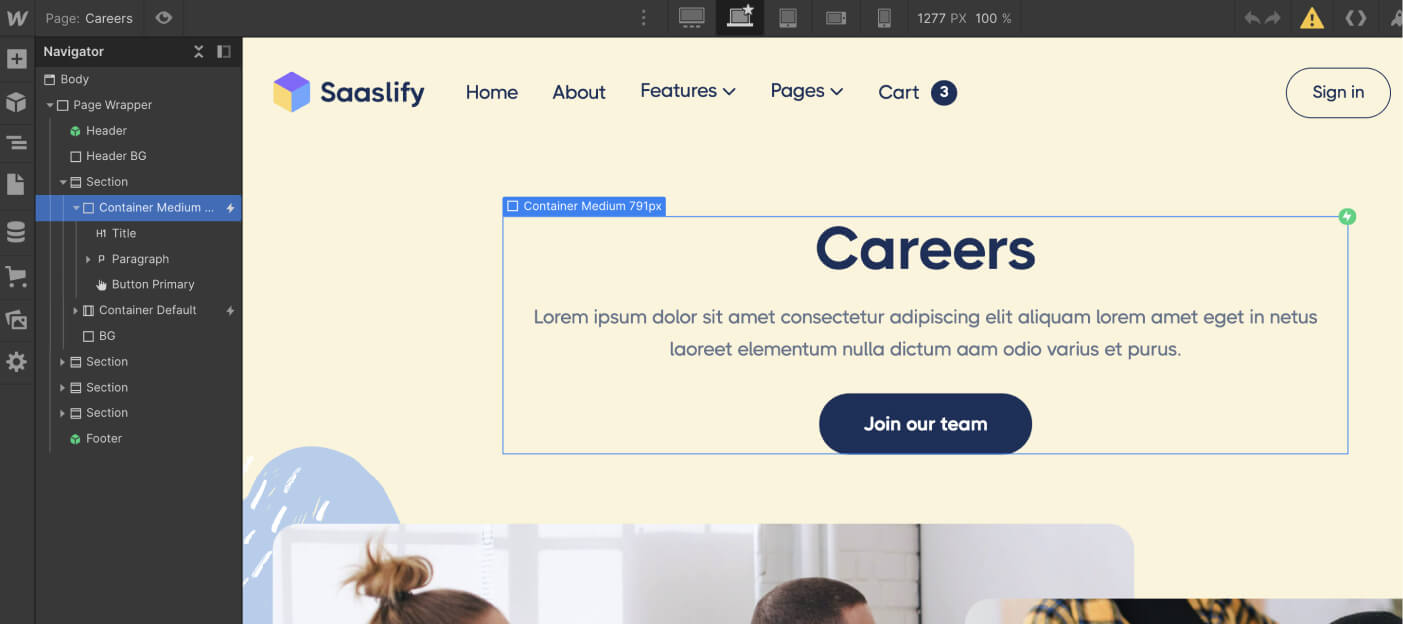
If you would like to edit any template Interaction (i.e. removing a appear effect), you can easily identify elements that have interactions as these have a small Interactions icon (a small thunder) in the left sidebar Navigator.
If you click this little Interactions icon, you will open the right sidebar Interactions tab for this element, where you can edit the interaction.

Mobile or Tablet View
Everytime you make a change (for example, you create a new section design), it's a good practice to go to your Viewport top navigation and see how it looks on Tablet and Mobile.

If you only edit a Template section with updated text or images and you don't erase any Template class, this should not be needed, however, if you customize the template more deeply, edit classes, or create new sections, it's always good to constantly edit your mobile and tablet views to ensure everything is looking perfect.
